はじめに
こんにちは。HoloLensチームの道下です。
今回はNreal Airのアプリでオブジェクトの操作やUIを使ったインタラクションを紹介します。
本記事はUnityを使ったNreal Airのアプリを開発する手順の後半になります.
Nreal Air用の設定やビルドの方法はNreal Airのアプリケーションを開発する 前編で紹介しているため、省いて紹介します。良ければ前回と合わせてご覧ください。
開発環境(前編と同じ)
Windows10
NRSDK 1.8.0
UnUnity 2020.3.25f1
Cubeオブジェクトとのインタラクション
オブジェクトの情報を取得する
まずはCubeオブジェクトをクリックし、情報を取得してみましょう。
今回はスマホ(コントローラー)から伸びるRayを使って、オブジェクトの情報を取得します。
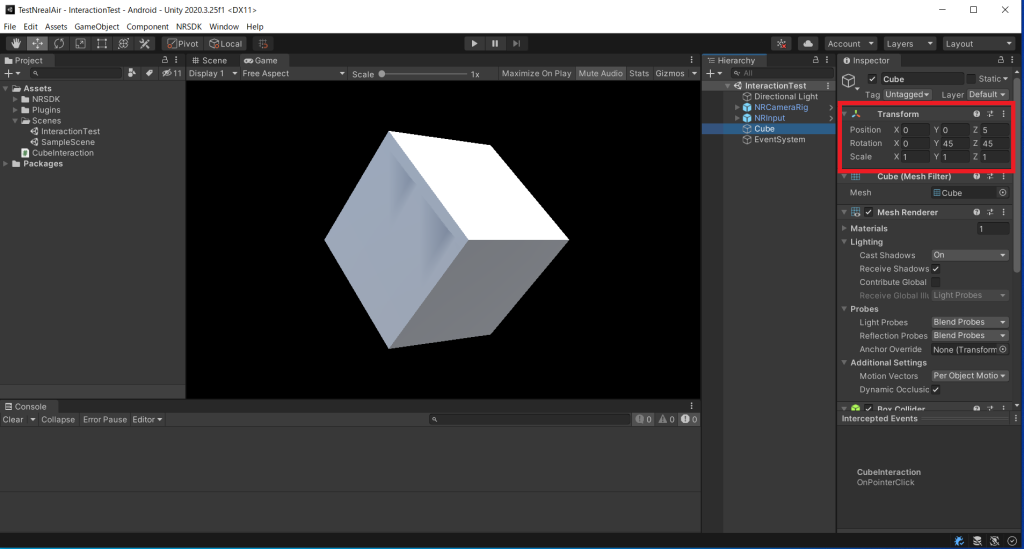
シーンに以下3つを配置します
- NRCameraRig
- NRInput
- Cube
Cubeは実機確認時に立体感が出るように少し傾けておきます

次に「CubeInteraction.cs」を作成し、Cubeオブジェクトにアタッチします
using UnityEngine;
using UnityEngine.EventSystems;
public class CubeInteraction : MonoBehaviour, IPointerClickHandler
{
public void OnPointerClick(PointerEventData eventData)
{
var ClickedObject = eventData.pointerPress;
Debug.Log($"name : {ClickedObject.name}\\n" +
$"potision : {ClickedObject.transform.position} , " +
$"rotation : {ClickedObject.transform.rotation.eulerAngles}");
}
}
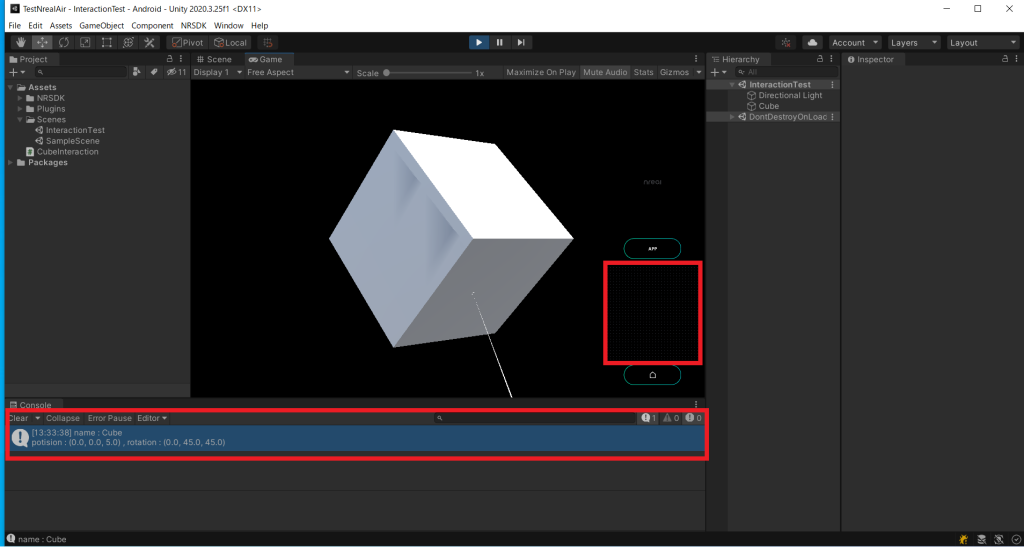
シーンを実行し、RayをCubeに当てた状態で右下に表示されたNrealのコントローラーの操作エリアをクリックします。
コンソールにCubeのオブジェクト名、位置、回転の情報が表示されます。

これで、ユーザーの入力からCubeオブジェクトの情報を取得することができました。
オブジェクトを回転させる
情報を取得するだけでは面白さに欠けるので、クリックしたオブジェクトを回転させてみましょう
先ほど作成したスクリプトを書き換えていきます。
using UnityEngine;
using UnityEngine.EventSystems;
public class CubeInteraction : MonoBehaviour, IPointerClickHandler
{
// 回転角度
[SerializeField] private float angle = 90f;
// 回転方向 Vector3.leftは-x軸回転
[SerializeField] private Vector3 axis = Vector3.left;
// 回転速度
[SerializeField] private float speed = 3f;
private Quaternion targetRotation;
private void Start()
{
targetRotation = this.transform.rotation;
}
public void OnPointerClick(PointerEventData eventData)
{
// 角度を設定する
targetRotation = Quaternion.AngleAxis(angle, axis) * transform.rotation;
}
private void Update()
{
transform.rotation = Quaternion.Lerp(transform.rotation, targetRotation, Time.deltaTime * speed);
}
}
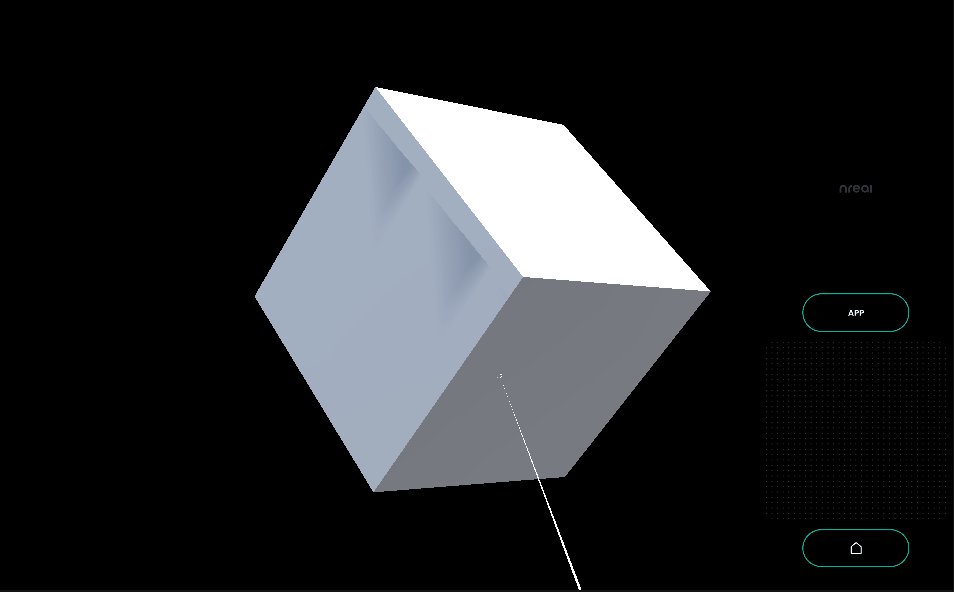
シーンを実行し、RayをCubeに当てた状態で右下に表示されたNrealのコントローラーの操作エリアをクリックします。
Cubeオブジェクトが-x軸方向に90度ずつ回転します

また、インスペクタからAngleやAxisを変更すると、様々な角度や回転方向に回転させることなどができますので、ぜひ試してみてください。
これで、Cubeオブジェクトを回転させることが出来ました。
Cubeオブジェクトとのインタラクションに関しては以上です。
UIとのインタラクション
UIを操作する
先ほどはCubeオブジェクトに対応した情報の取得、操作を行いました。
ここでは、Unityが用意しているuGUIを操作していきます。シーンは先ほどのCubeを操作したシーンをそのまま使います。
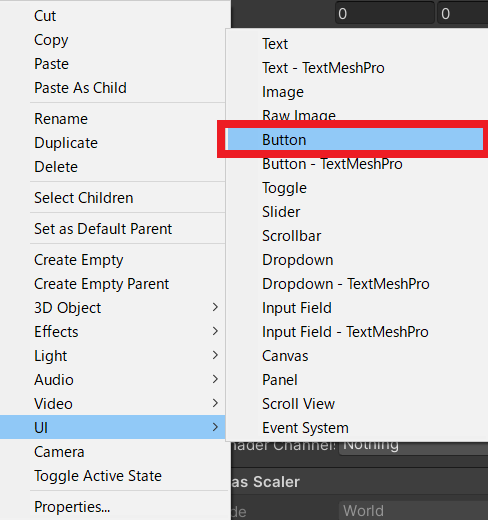
まず、シーン上にボタンを配置します。

ボタンを作成するとCanvasが自動で生成されます。次にこのCanvasをNreal Airで操作できるように設定を変更していきます。
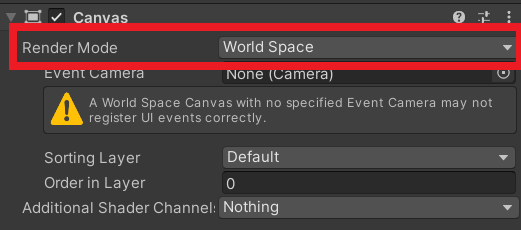
CanvasをWorld Spaceに設定する
CanvasのRender ModeをWorldSpaceに変更します。

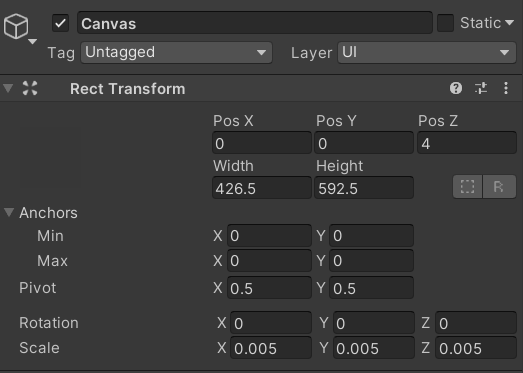
その後、CanvasのRectTransformを以下のように変更してUIを目の前に移動させます

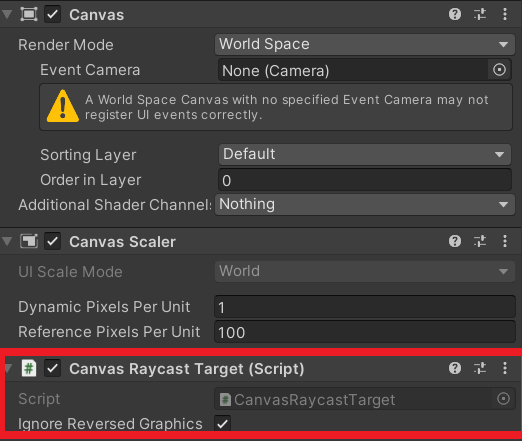
CanvasのGraphic Raycasterを削除してCanvas Raycast Target をアタッチする
Graphic RaycasterをRemoveし、AddComponentからCanvas Raycast Targetをアタッチします。

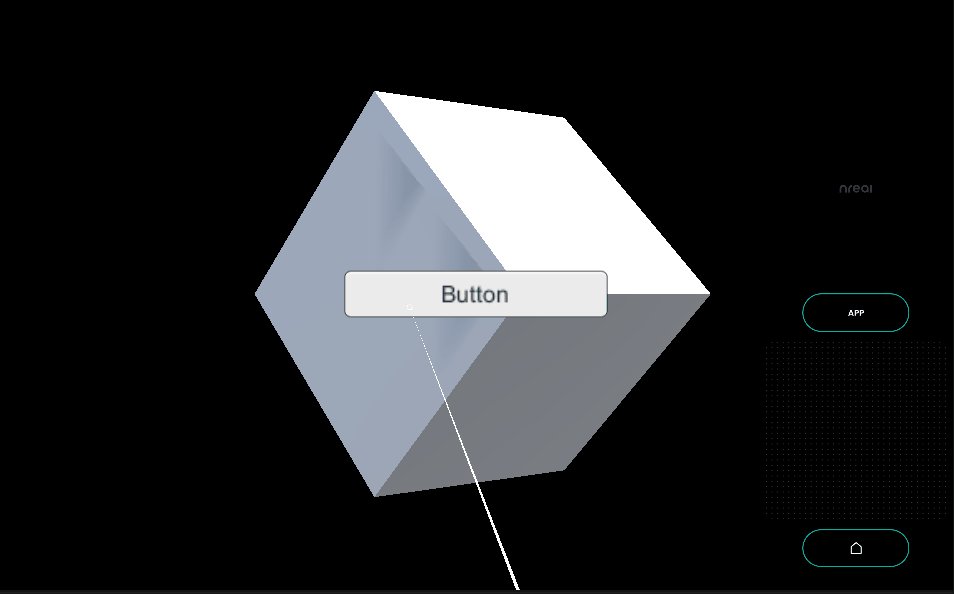
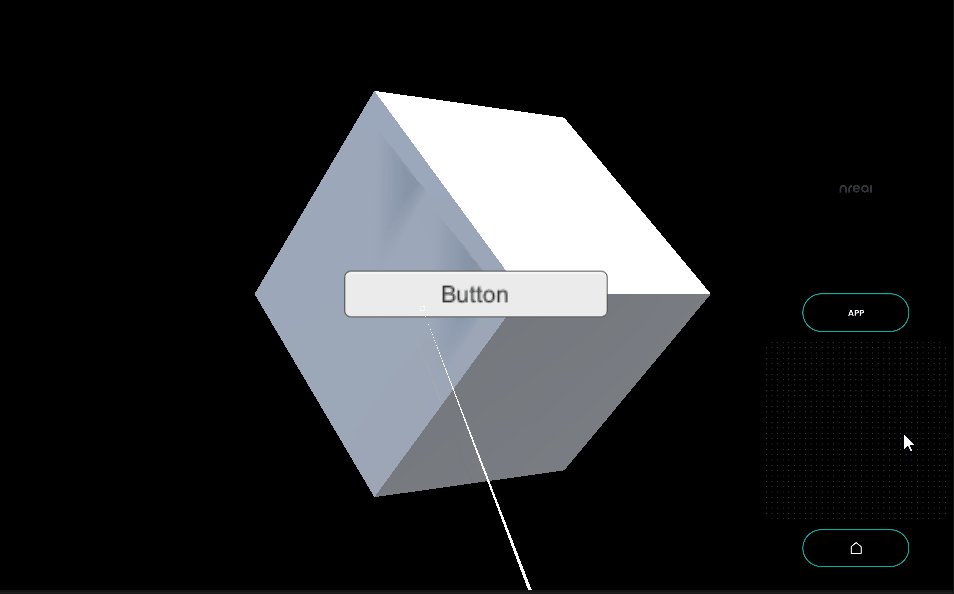
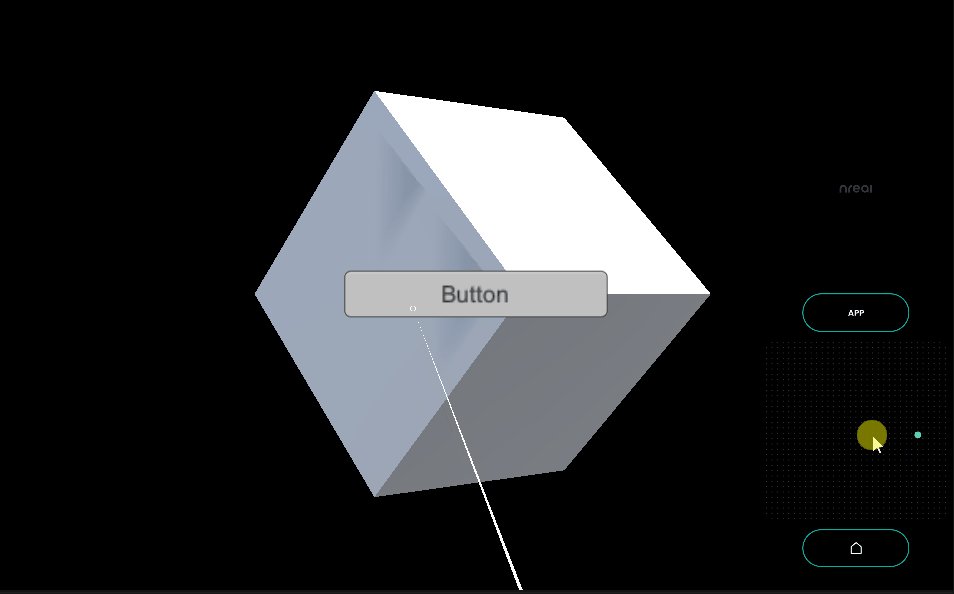
シーンを実行し、Rayをボタンの近くに移動させると、ボタンを押せることが確認できます。

UIからCubeオブジェクトを操作する
最後にボタンを押すことでオブジェクトを回転させてみましょう。
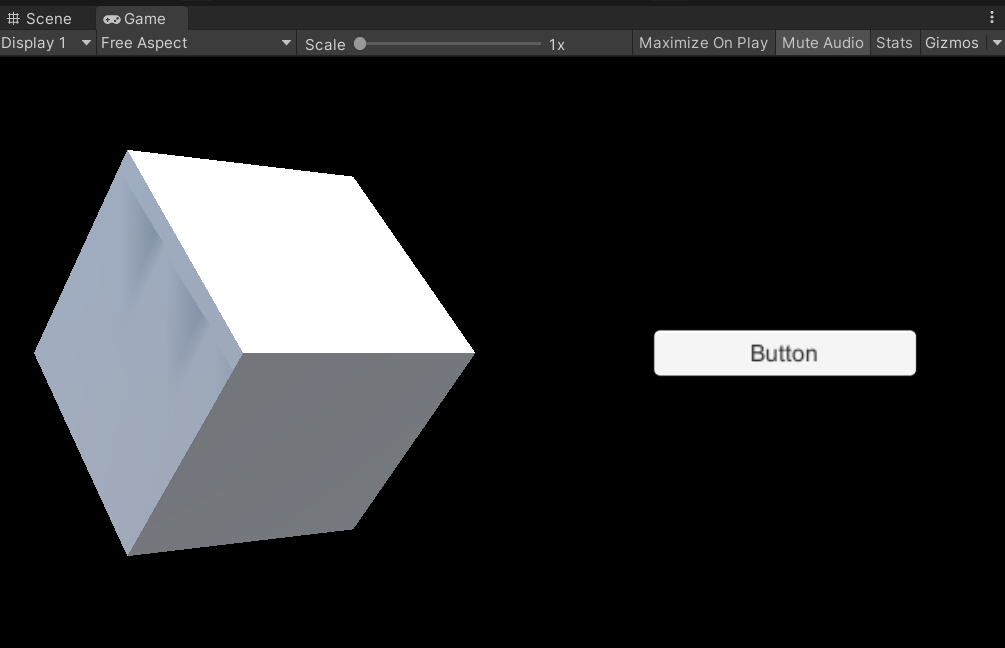
現状だとボタンとCubeオブジェクトが被っているので、下記のように少し移動させておきます。

では、ボタンクリックでCubeオブジェクトが回転するようにスクリプトを書き換えていきます。
using UnityEngine;
using UnityEngine.UI;
public class CubeInteraction : MonoBehaviour
{
// 回転角度
[SerializeField] private float angle = 90f;
// 回転方向 Vector3.rightは-x軸回転
[SerializeField] private Vector3 axis = Vector3.left;
// 回転速度
[SerializeField] private float speed = 3f;
// ボタン
[SerializeField] private Button button = null;
private Quaternion targetRotation;
private void Start()
{
targetRotation = this.transform.rotation;
button.onClick.AddListener(() =>
{
// 角度を設定する
targetRotation = Quaternion.AngleAxis(angle, axis) * transform.rotation;
});
}
void Update()
{
transform.rotation = Quaternion.Lerp(transform.rotation, targetRotation, Time.deltaTime * speed);
}
}
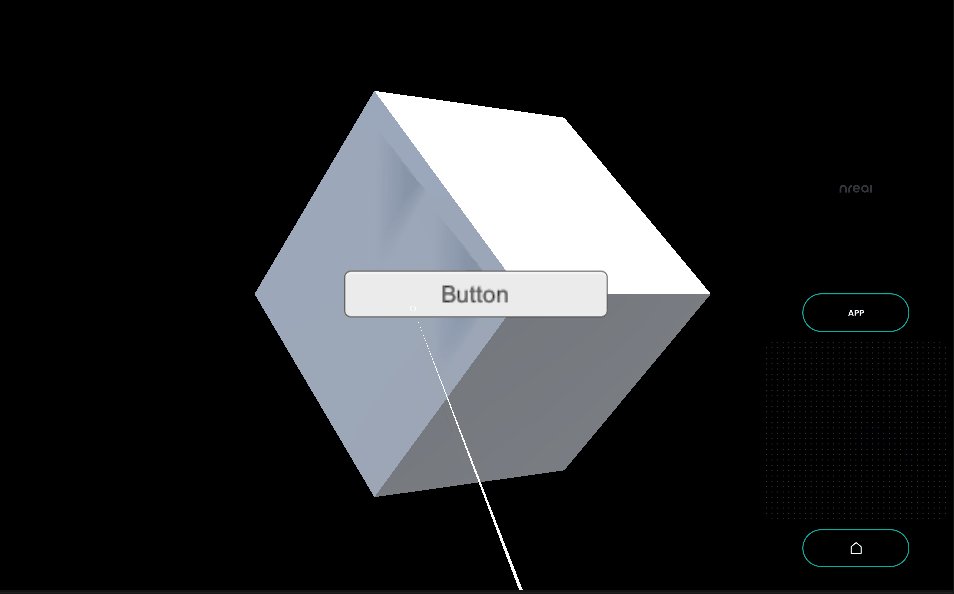
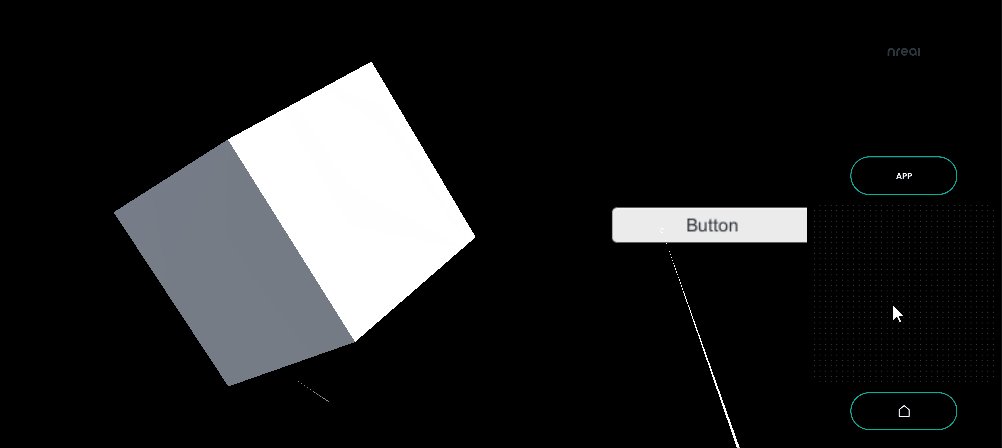
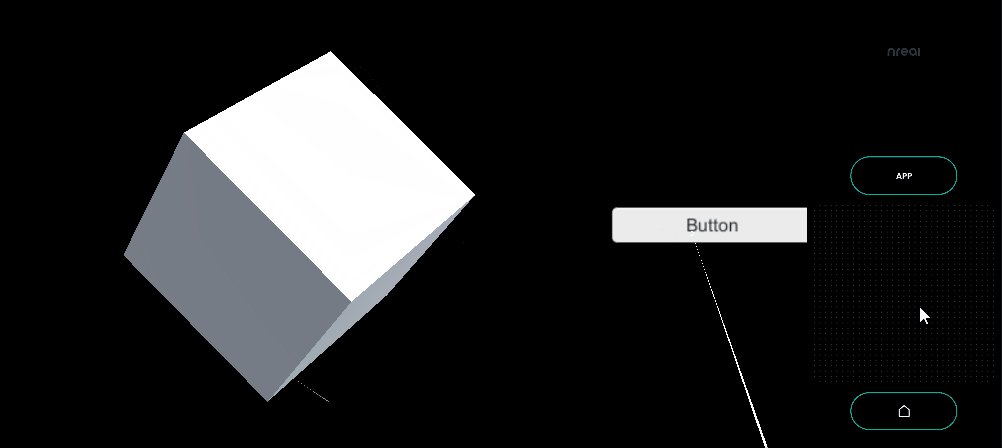
シーンを実行してボタンを押すと、Cubeが回転することが確認できます。

UIとのインタラクションに関しては以上です。
ビルドして実機で確認する
アプリをビルドしてNreal Airで確認します。ビルドの手順は前編をご覧ください
おわりに
前後編に分けてNreal Airのアプリ開発について紹介してきました。
今回はユーザーの入力からオブジェクトを操作することで、前回よりMRな体験ができました。
今後もNreal Air含め様々なデバイスを調査していこうと考えております。