
私の横には「スプラトゥーンはこんなに楽しいよぉ〜、やらないのはもったいないなぁ〜、罪だよぉ〜」と私を誘惑する可愛い愛娘がいます。
MacBook Proからこんにちは。
WFHをしているhiroakitです。
この記事ではAutodesk Forgeというサービスをご紹介しつつ、Visual Studio Codeの拡張機能でお試しいただけますという点を簡単にですがお伝えいたします。
読むと何が出来るようになるの?
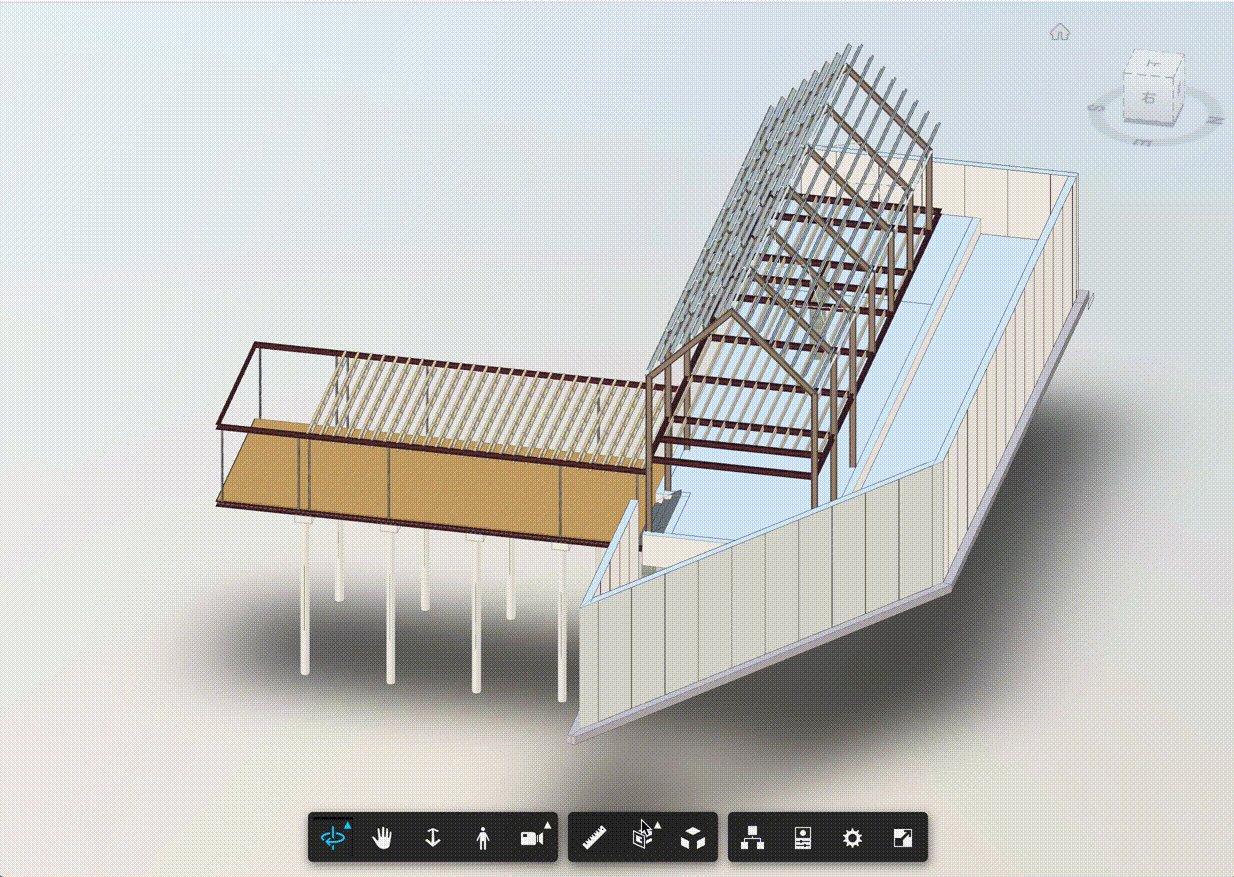
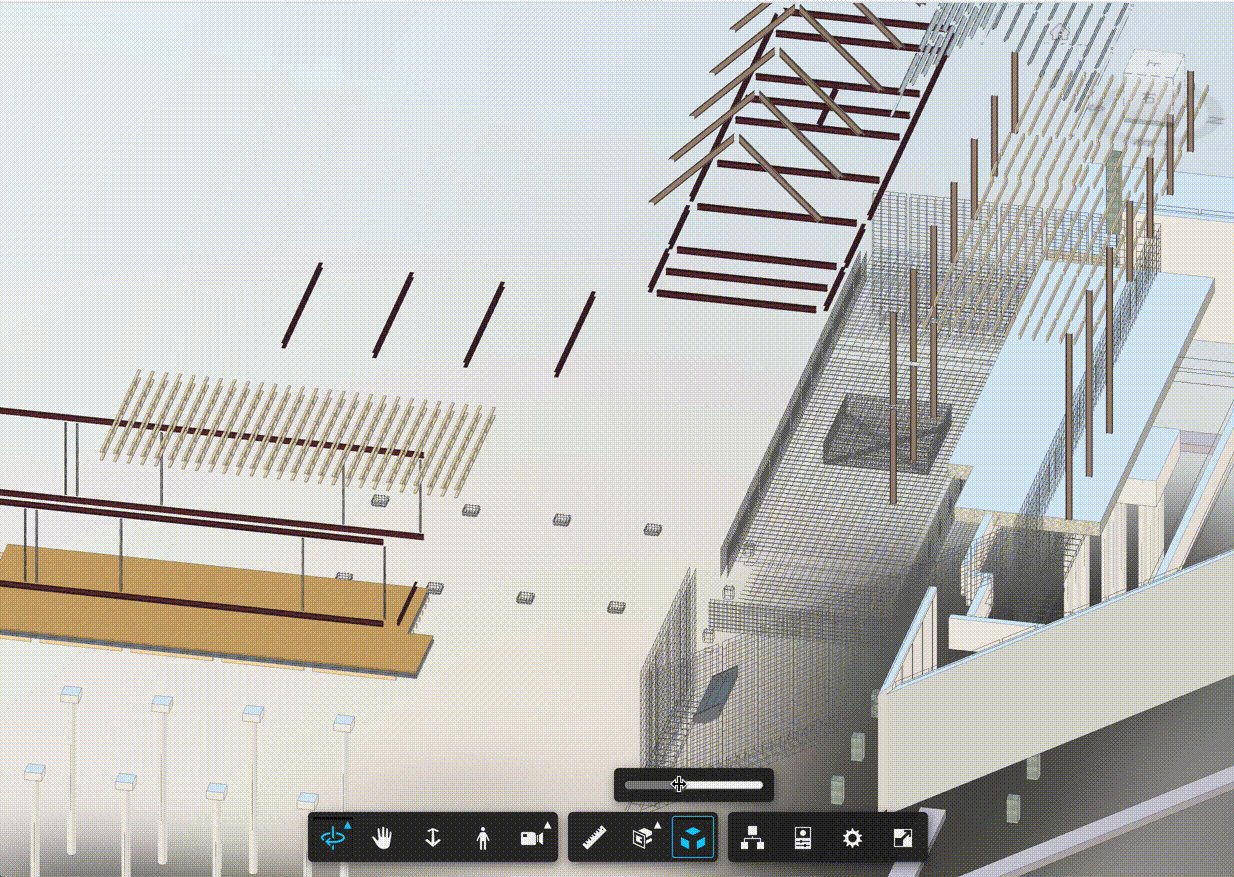
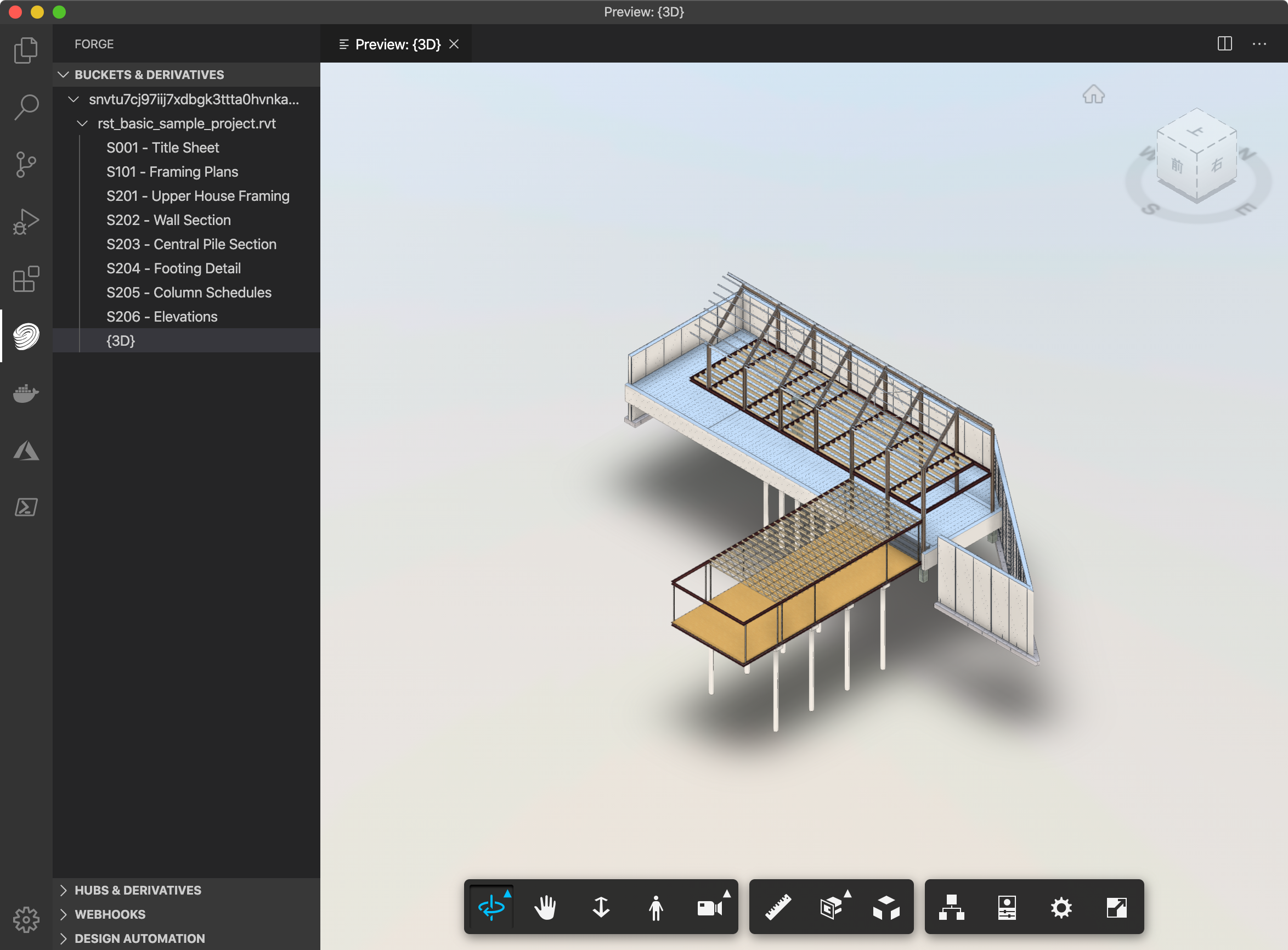
こちらができるようになります!

Autodesk Forgeとは
3Dモデルをクラウドベースで展開できるWeb APIベースのプラットフォームです。JavaScriptで動く専用の3Dビューアも提供しています。
例えば、お手元のAutodesk RevitのデータをAutodesk Forgeにアップロードすると専用ビューア (ウェブベースのもの) で閲覧できるようになります。

必要な環境
- ウェブブラウザ (アプリ登録をする際に必要です)
- Visual Studio Code (後述するAutodesk Forge Toolsと併せて使用します。本記事内ではMacを使っていますがWindowsでももちろん大丈夫です。)
料金
以上のことから、パソコンさえあれば、どなたさまも無料でお試しできます。
この記事ではAutodesk Forgeの使い方を以下の流れでお伝えします。(Autodeskアカウントをお持ちでない方は別途ご用意ください)
- Autodesk Forgeでアプリ登録
- Autodesk Forge Toolsをインストール
- Visual Studio Codeで設定
- 保存先のバケット作成
- ファイルをアップロード
- アップロードしたファイルを変換
- 変換したファイルの閲覧
それでは順にご説明いたします。
Autodesk Forgeでアプリ登録
お試しいただくためにはまず環境を用意しなくてはなりません。
Autodesk Forgeのサイトでアプリ登録をするのですがとてもカンタン。
ウェブサイトにアクセスしてちょっとのクリックとキーボード打つだけ。
Apple Developer Programみたいに頭を悩ます項目はありません。
アクセスするウェブサイトはこちら:
https://forge.autodesk.com/myapps
こんな感じに設定していきます。

上記の画面でアプリ登録が完了したら、次にお願いしたいのは「Autodesk Forge Tools」のインストールです。
前述の通り、Autodesk ForgeはAPIのみを提供しているサービスですので操作画面がほとんどありません。
ですが「Autodesk Forge Tools」をVisual Studio Codeにインストールすると粗方のAPIを操作することができます。
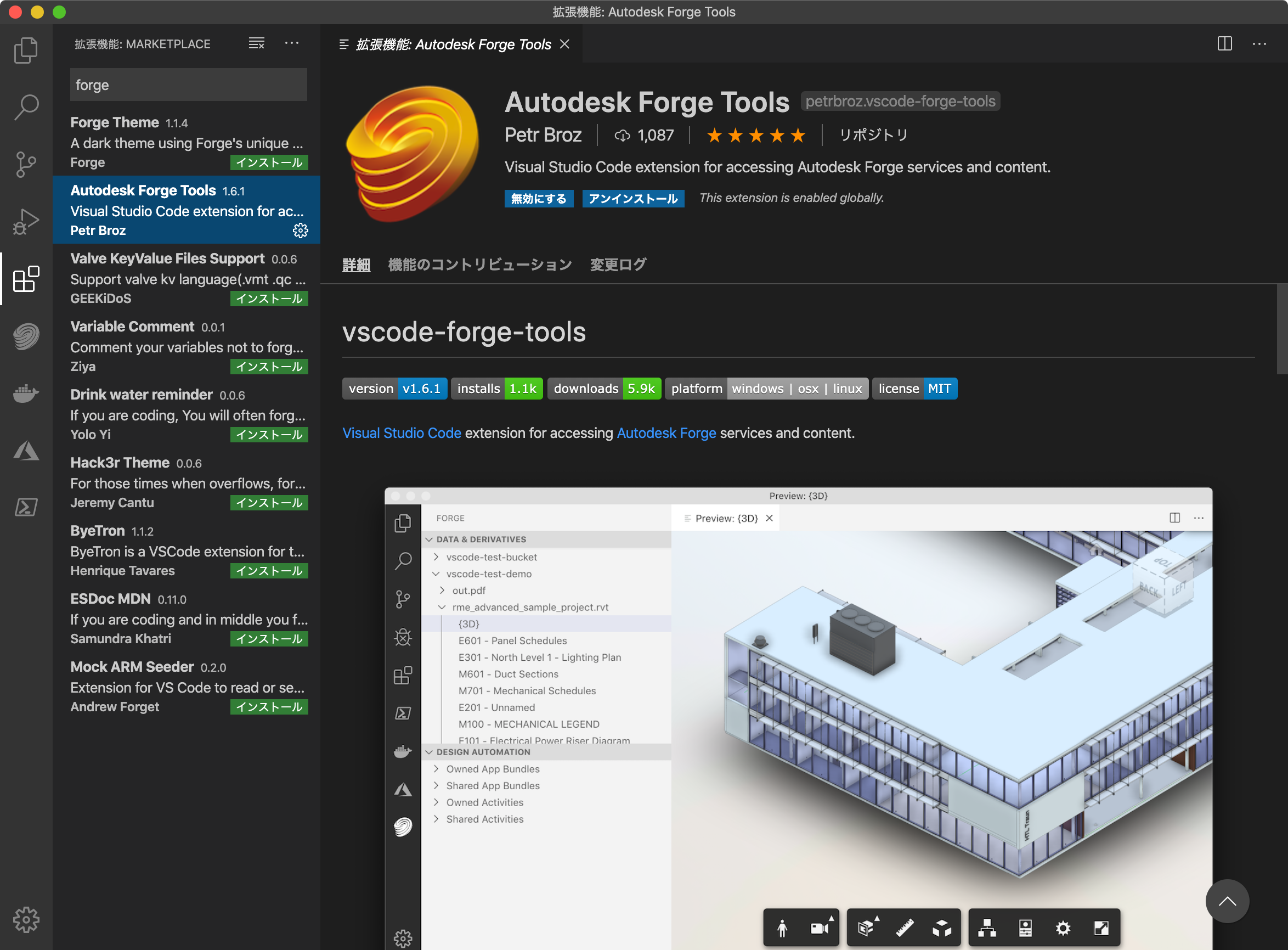
Autodesk Forge Toolsをインストール
「Autodesk Forge Tools」はVisual Studio Codeの拡張機能でGitHubでソースコードが公開されています。
こちらの拡張機能をインストールするとForgeへのデータアップロードなど一通りの機能を体験できます。

インストールが完了したら設定ファイルをホンのちょっとだけ、ちょっとだけいじる必要がありまして、前述の「Autodesk Forgeでアプリ登録」で登場した次の情報を書き込みます。
- Client ID
- Client Secret
詳しいところは次の節でご説明します。
Visual Studio Codeで設定
先ほどの情報をVisual Studio Codeの設定ファイルに記載します。
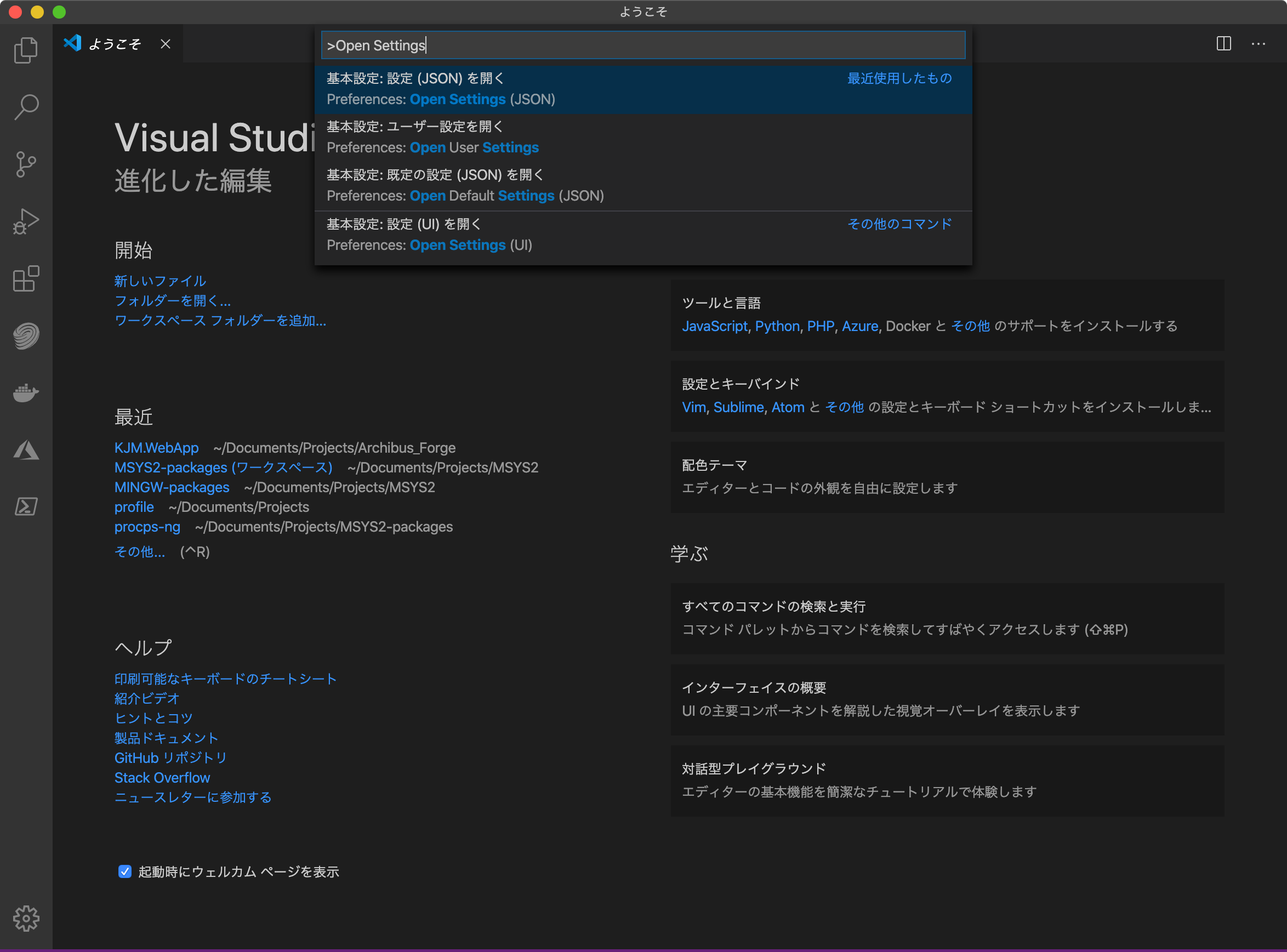
- コマンドパレット (Shift + Command + P) を開きます
- Open Settingsと入力して「基本設定: 設定 (JSON) を開く」を選びます

settings.jsonが表示されますから以下の形式で入力していきます。
アプリ登録時に発行されたClient IDをmy client idに、Client Secretをmy client secretに書き込みます。
保存先のバケット作成
Visual Studio Codeで「BUCKETS & DERIVATIVES」の右にある「+」ボタンをクリックします。

入力欄が表示されるのでClient IDを半角英数文字列に変換して、{Client ID}_{任意の文字列} の形でバケット名を入力します。
ファイルをアップロード
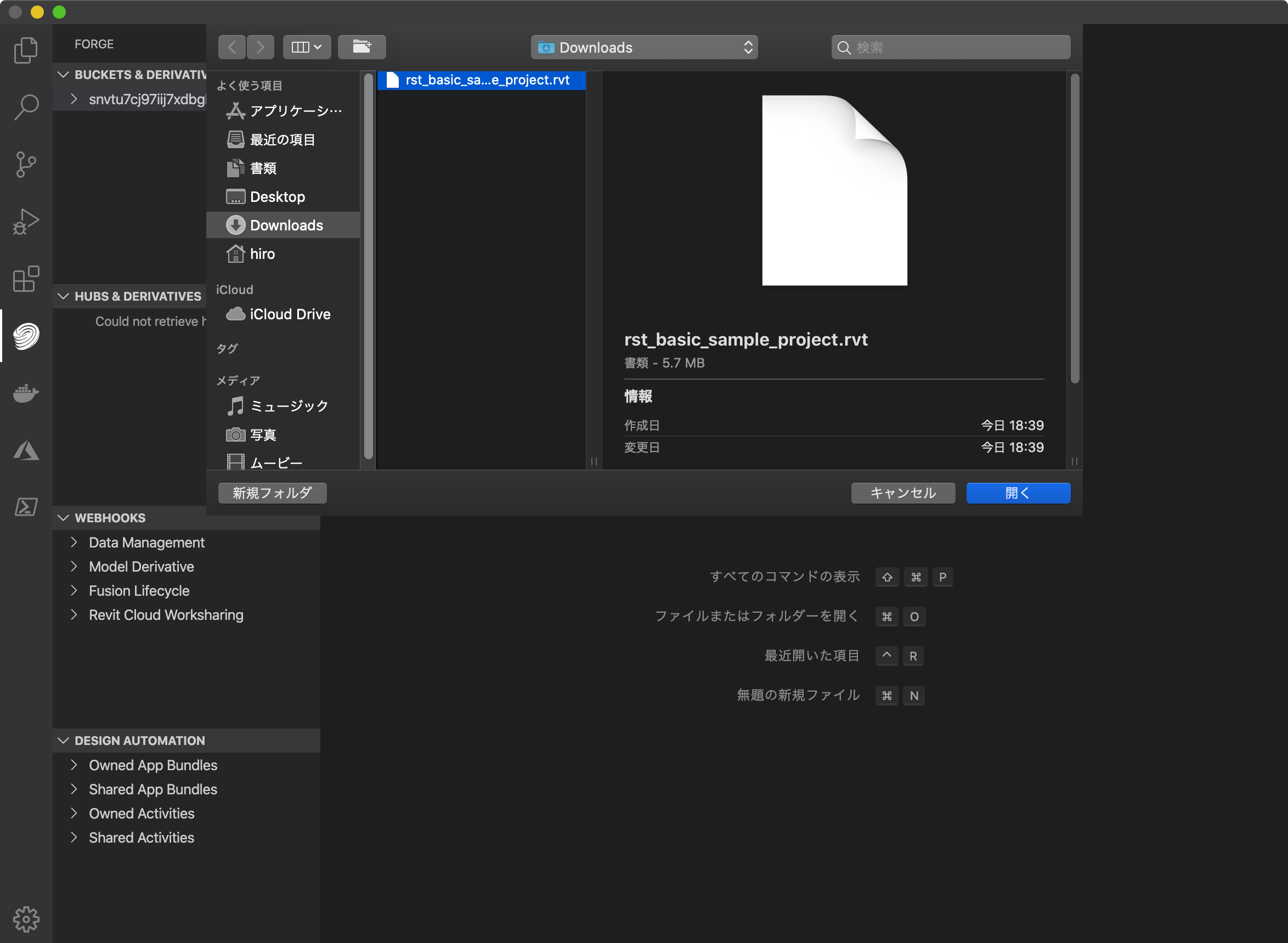
作成したバケットにファイルをアップロードします。アップロードするファイルはこちらのデータを使いますのでダウンロードしてください。
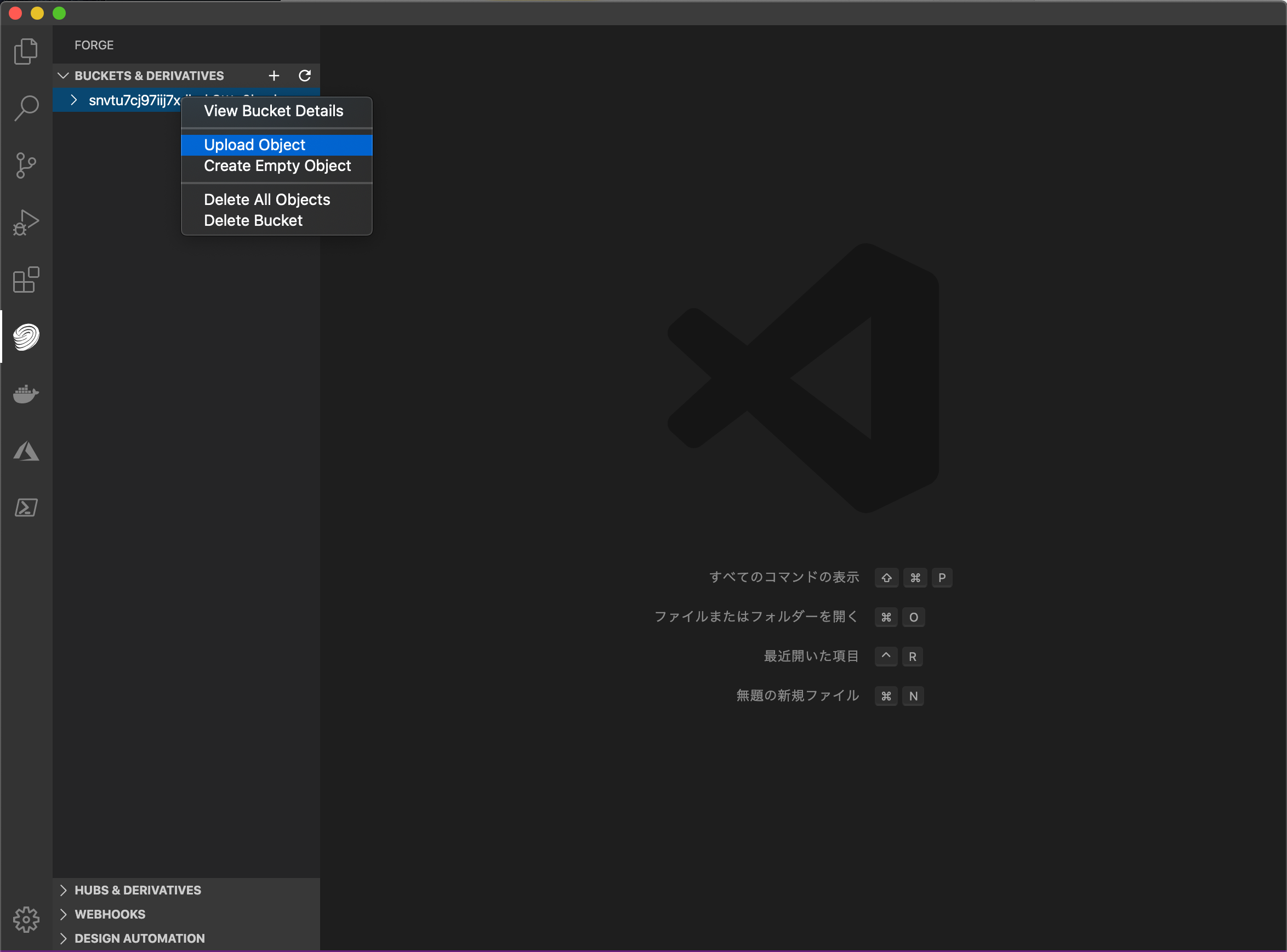
VSCodeで作成したバケットを右クリックすると「Upload Object」がありますのでそちらをクリックします。

先ほどダウンロードしたファイルを選択します。

しばらくするとアップロードが完了します。
アップロードしたファイルの変換
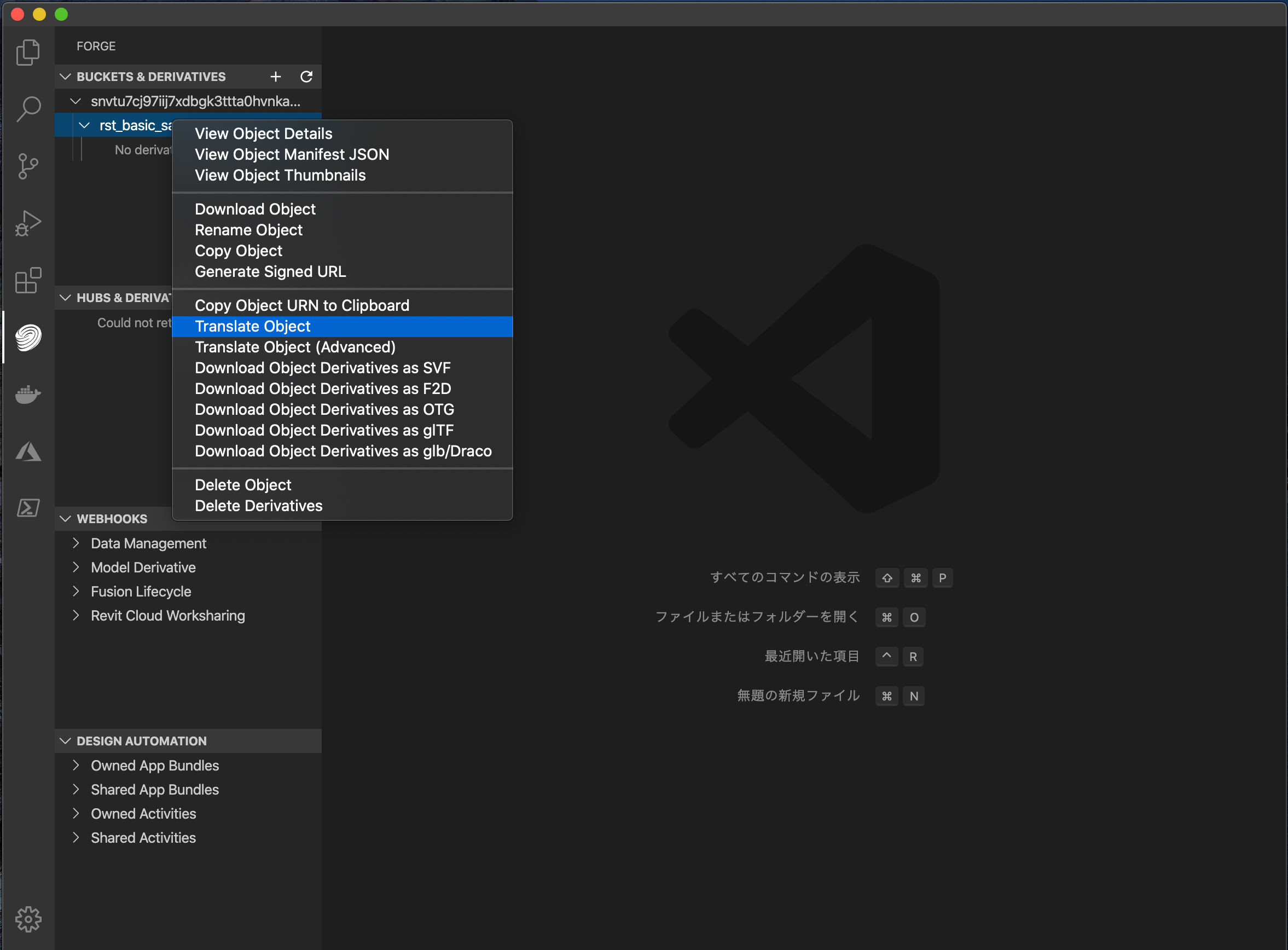
ファイルのアップロード完了後、そのファイルを右クリックして「Translate Object」を選択します。こうすることでウェブページ表示用のデータに変換され、次のステップの「閲覧」に進むことができます。

変換したファイルの閲覧
ここまで来たらあともう少しです。
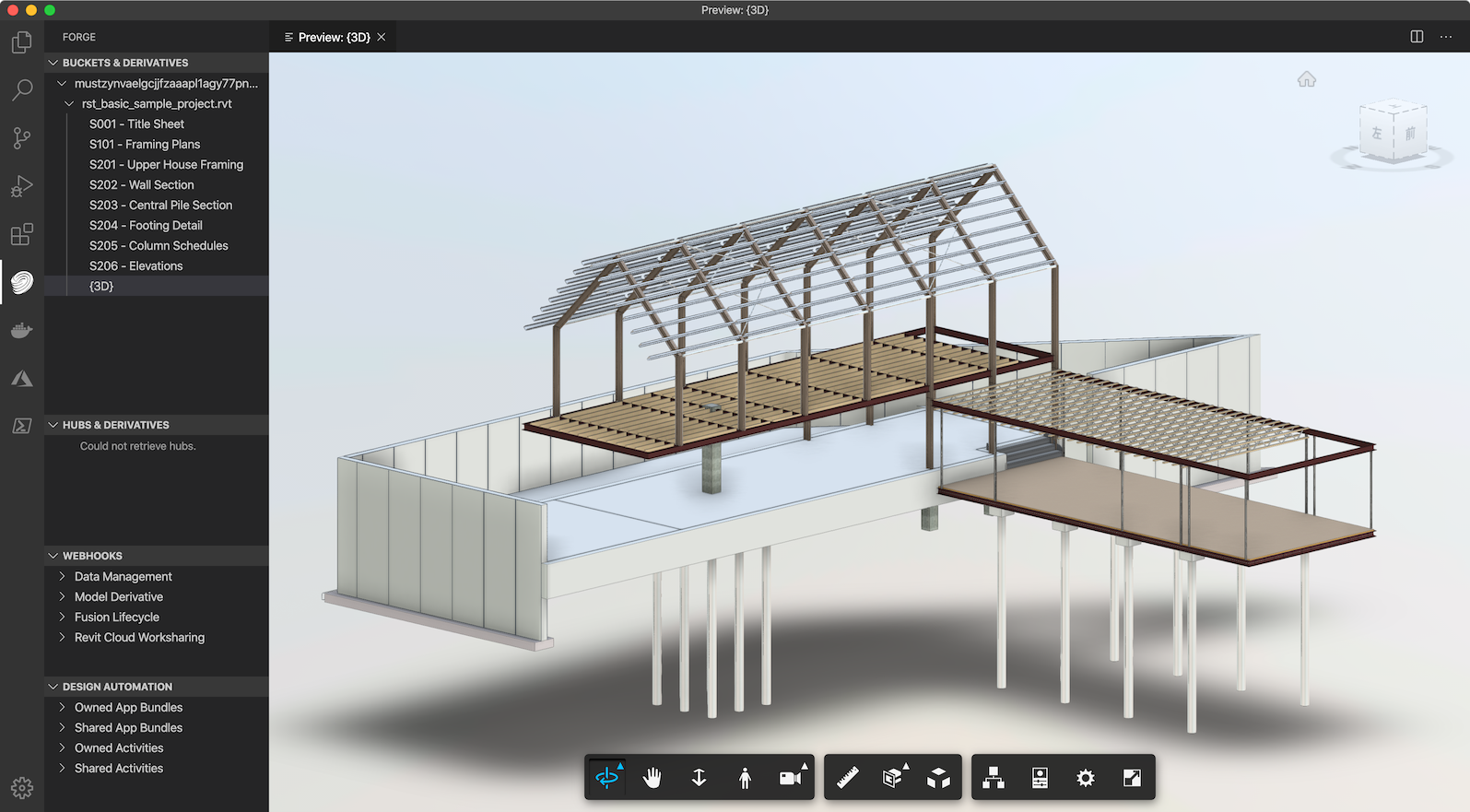
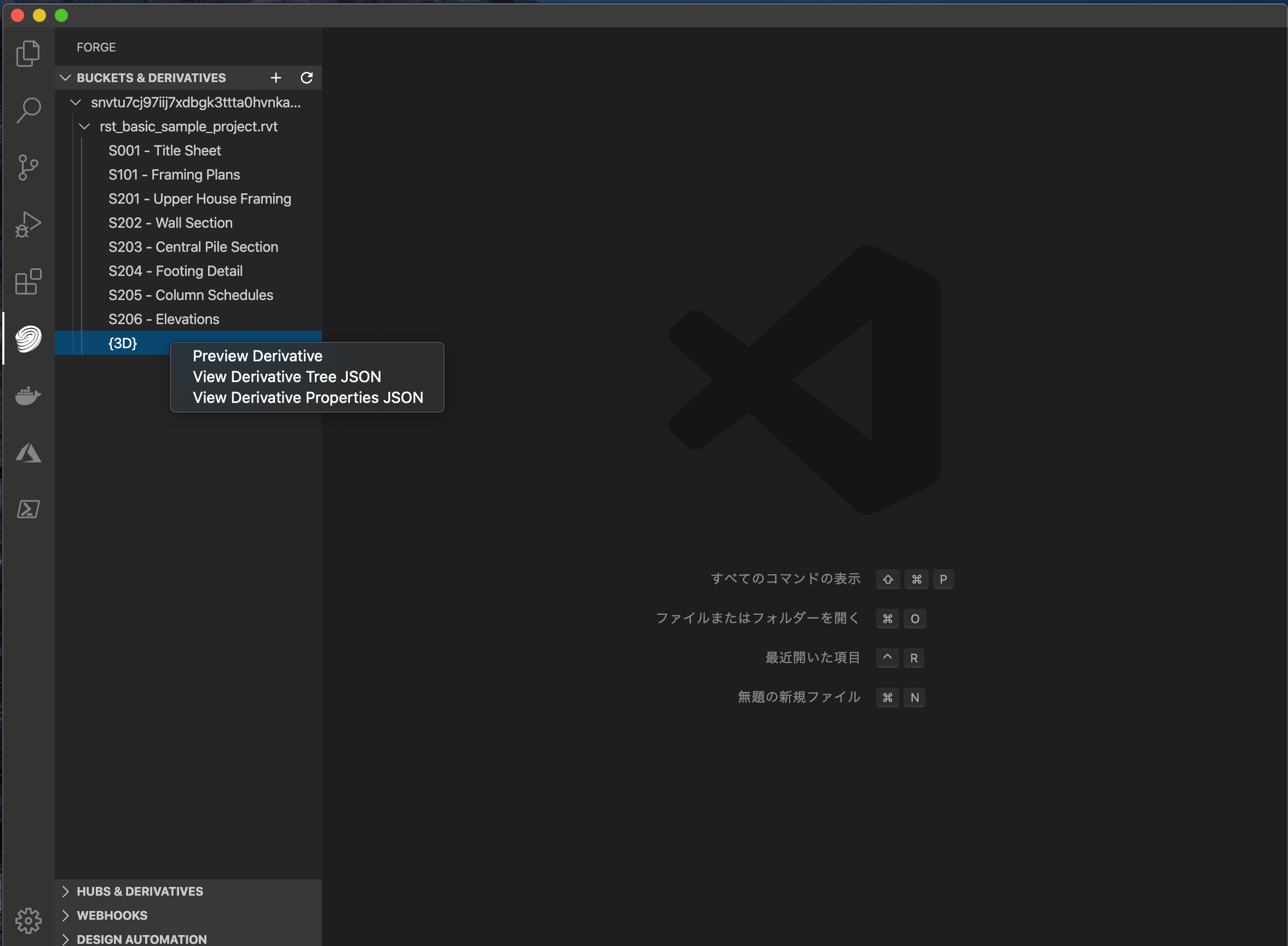
{3D} で右クリックして「Preview Derivative」を選択します。

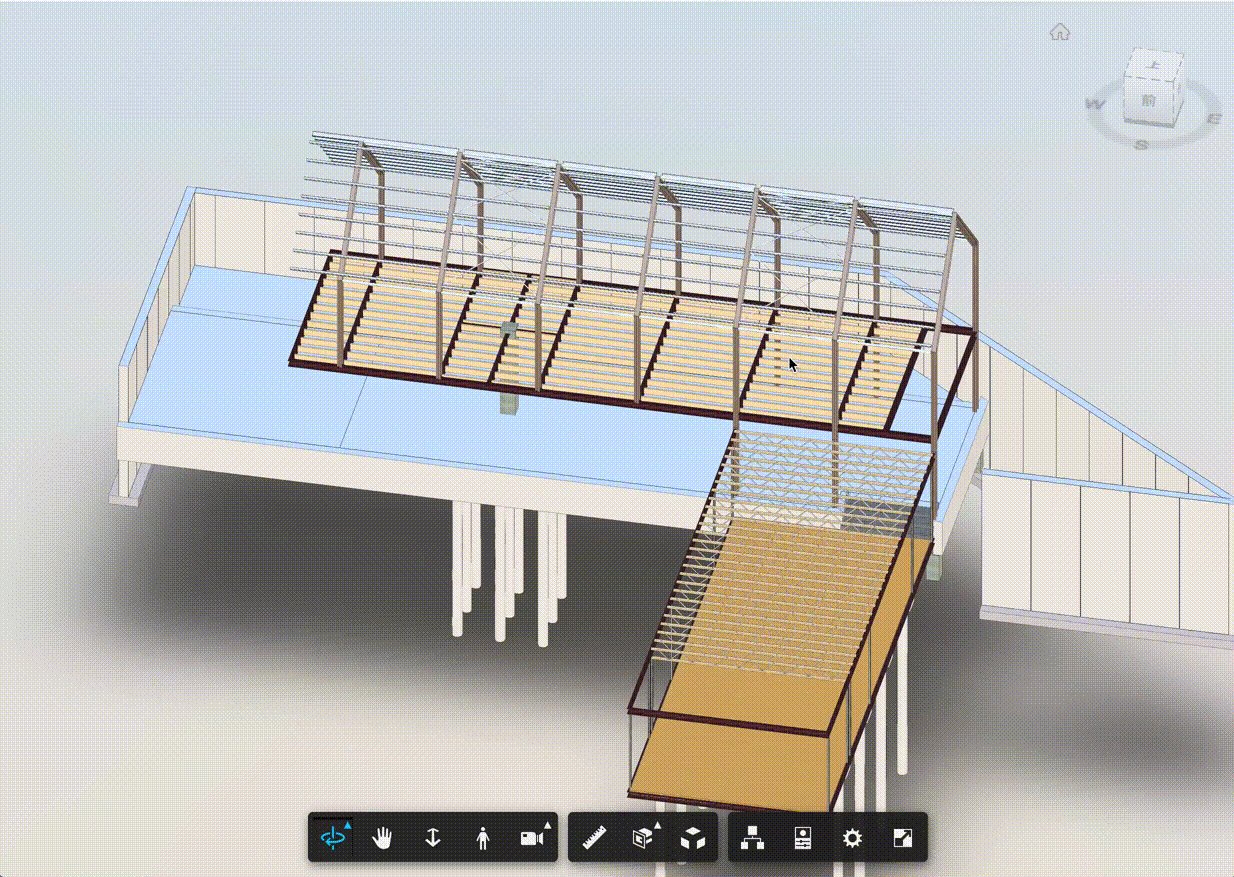
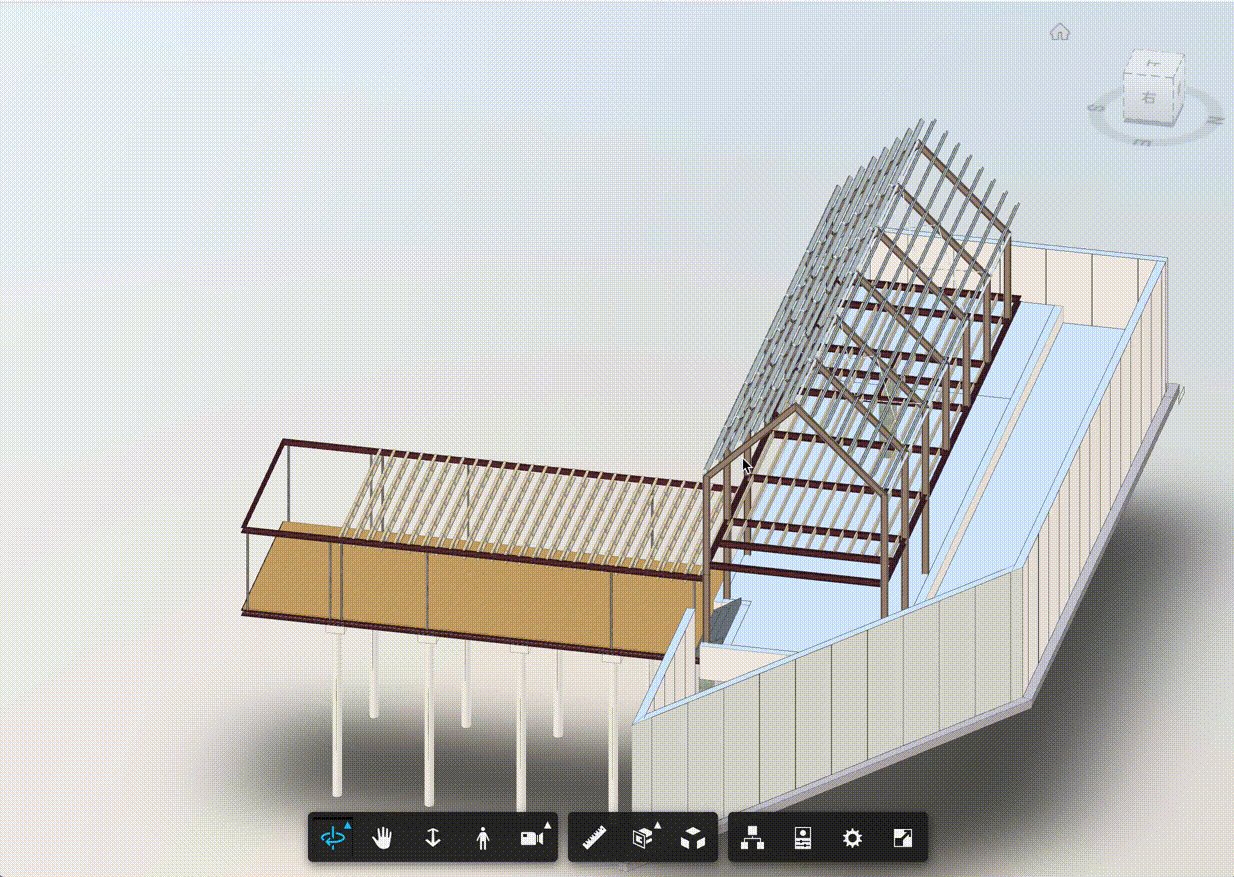
しばらくすると、VSCodeに3Dモデルを表示されます。

パン、ドリーなどしてモデルを色んな視点からご覧いただけます。
最後に
この記事ではRevitファイルをAutodesk Forgeにアップロードして表示するところまでご紹介しました。少しセットアップに手間がかかりますが、お試しする際の方法としては手軽なのでぜひともご活用いただければ幸いです。
今回はRevitファイルが例でしたが、他にもIFCファイルもアップロードできます。
ちょっとコードを書く必要がありますがAutodesk Forgeが提供している専用ビューアではモデルの検索ができますからお持ちのCMSなどと連携したら面白いかもですね。
その辺りはまた別の機会に。それでは、また。